Use TypeScript with SvelteKit and Supabase
- supabase
- svelte
- types
- typescript
Full-stack types with one extra dependency
It’s hard to avoid adding lots of different dependencies when creating a full-stack web application. Many projects use separate packages for rendering, routing, data fetching, creating an API, managing state, hosting a database/storage, and setting up authentication. Lee Robinson recently wrote Why You Should Use a React Framework, in this post he highlights how developers should spend their time writing code that is unique to their application, and less time writing boilerplate to connect tools together. I believe we can take this one step further by utilizing SvelteKit, and even further by pairing it with Supabase.
SvelteKit is the first party framework and the recommended way to build Svelte applications. Among other features, it provides a powerful way to load data and render pages server side.
In addition, SvelteKit works nicely with TypeScript, one nice feature of SvelteKit’s load function is how the returned type is passed to its respective layout or page.
Supabase is a popular backend-as-a-service tool. Some of the features it provides include a PostgreSQL database, optional hosting, authentication, serverless APIs, and helper querying libraries. Supabase makes it simple for JavaScript developers to create robust, full-stack applications with the skills and language they already are familiar with.
Generated types (without Prisma)
During development, it’s useful to keep track of the type of data you expected from any particular request. With TypeScript, you can take advantage of typechecking and auto-completion as your write your queries and in your markup. This is often difficult to accomplish because you must keep track of and sync your types against your schema (tables, columns, types, etc.), or create a type for each request.
If you’ve used Prisma before, you’ll be familiar with the benefits of having schema types generated for you instead of creating them yourself. This is made possible because your schema is also housed in your project.
While you can use Prisma with Supabase, it requires some extra configuration to take full advantage of features like row level security or authentication. We do not have to use Prisma–or manually write our schema/types in our project–to get the same benefits using Supabase’s JavaScript client. Instead of having to create a type for each query, it’s possible to generate types based on your projects schema with the Supabase CLI. Then you can easily utilize these types throughout your project.
Here’s how to start creating full-stack, type safe, applications with SvelteKit and Supabase in under 40 lines of code.
Create a Supabase project
- Login and create a new project at supabase.com using their web application.
- Create a table from the table editor–I’ll name mine
todos - Add
description - Enable
Row Level Security - We will not need
Realtimefor this tutorial - Add columns to your table:
| Name | Type | Default |
|---|---|---|
| id | uuid | uuid_generate |
| created_at | timestampz | now() |
| title | text | Empty String |
| complete | bool | false |
- Use the
Insert Rowsbutton to add a few rows to the table with any data you like
Row Level Security
Since Row Level Security is enabled on our table, no one can currently create, read, update, or delete. We can add a SELECT policy to enable our database to be read.
- Navigate to
Authentication > Policiesand create a new policy. I’ve selectedGet started quickly > Enable read access to everyone.
Create a SvelteKit project
- Create a new SvelteKit project using the following command and install dependencies. Select the
minimalproject template and be sure toadd type checking with TypeScript.
npx sv@latest createEnvironment variables
- Create a
.envfile at the root of your project (outside ofsrc) to put environment variables, these are found inSettings > APIin the project dashboard. The Supabase client will use these variables to query the database.
PUBLIC_SUPABASE_URL="https://PROJECT_ID.supabase.co"
PUBLIC_SUPABASE_ANON_KEY="ANON_KEY"Generate types
- Install the Supabase CLI as a development dependency
npm install -D supabase- Generate a new access token for your account in your organization settings and use it to login
npx supabase login- Add a new script to
package.jsonas a shortcut to run the type generation command - Replace
PROJECT_IDwith the id from yourPUBLIC_SUPABASE_URLenvironment variable
// package.json
{
...
"scripts": {
...
"update-types": "npx supabase gen types typescript --project-id \"PROJECT_ID\" --schema public > src/lib/db/types.ts"
},
...
}- Now run this command to generate types into the
src/lib/db/types.tsfile
npm run update-typesInspect the new file, these generated types should match our table schema. Each time you update your schema in Supabase (add a new table or column, change a type, etc.), you can run this command to sync your types with your project.
// src/lib/db/types.ts
...
export interface Database {
public: {
Tables: {
todos: {
Row: {
complete: boolean
created_at: string
id: string
title: string
}
...Supabase client
Next we can set up our client to query the database.
- Install the Supabase JavaScript client as a dependency
npm install @supabase/supabase-js- Create a
src/lib/db/client.tsfile, this will be imported wherever we want to run our query (server or client side)
// src/lib/db/client.ts
// our generated types
import {
PUBLIC_SUPABASE_URL,
PUBLIC_SUPABASE_ANON_KEY,
} from "$env/static/public";
import type { Database } from "./types";
import { createClient } from "@supabase/supabase-js";
export const db = createClient<Database>(
PUBLIC_SUPABASE_URL,
PUBLIC_SUPABASE_ANON_KEY,
);The generated types are imported here and applied to the client, then our responses from the client will be automatically typed! If you are seeing errors when importing the environment variables, be sure to run npm run dev.
Load
Finally, we can fetch our data with a server side load function.
- Create a
src/routes/+page.server.tsfile
// src/routes/+page.server.ts
import { db } from "$lib/db/client";
import { error } from "@sveltejs/kit";
export const load = async () => {
const { data: todos, error: db_error } = await db.from("todos").select();
if (!todos) error(404, db_error);
return { todos };
};This loads the data server side for server side rendering. Check out the SvelteKit’s loading data documentation if you’re unfamiliar with how this works.
As you type, you should see your table name appear as an argument in the from method due to our generated types!

Render
- Finally, create a
src/routes/+page.sveltefile to display the data on the page
<!-- src/routes/+page.svelte -->
<script lang="ts">
let { data } = $props();
</script>
<h1>Todo List</h1>
{#each data.todos as { title, complete, created_at }}
<h2>{complete ? "Done" : "Todo"} | {title}</h2>
<p>{new Date(created_at).toLocaleDateString()}</p>
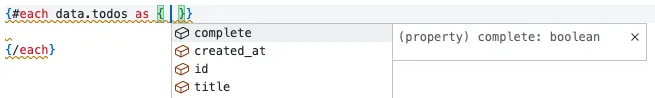
{/each}Here’s where we can take full advantage of TypeScript’s type checking and autocompletion. You can press ctrl + space to get suggestions and the types from your schema. The best part is that this is all accomplished without having to manually create any types.

Conclusion
Supabase and SvelteKit together can equip you with a powerful toolset and eliminate many extra dependencies in your stack. SvelteKit and the Supabase client, combined with the generated types from the CLI gives you the power of TypeScript without the extra work. Thanks for reading!